
Amazon QuickSightの条件付き書式でダッシュボードを見やすくするTips
データアナリティクス事業本部インテグレーション部コンサルティングチーム・新納(にいの)です。
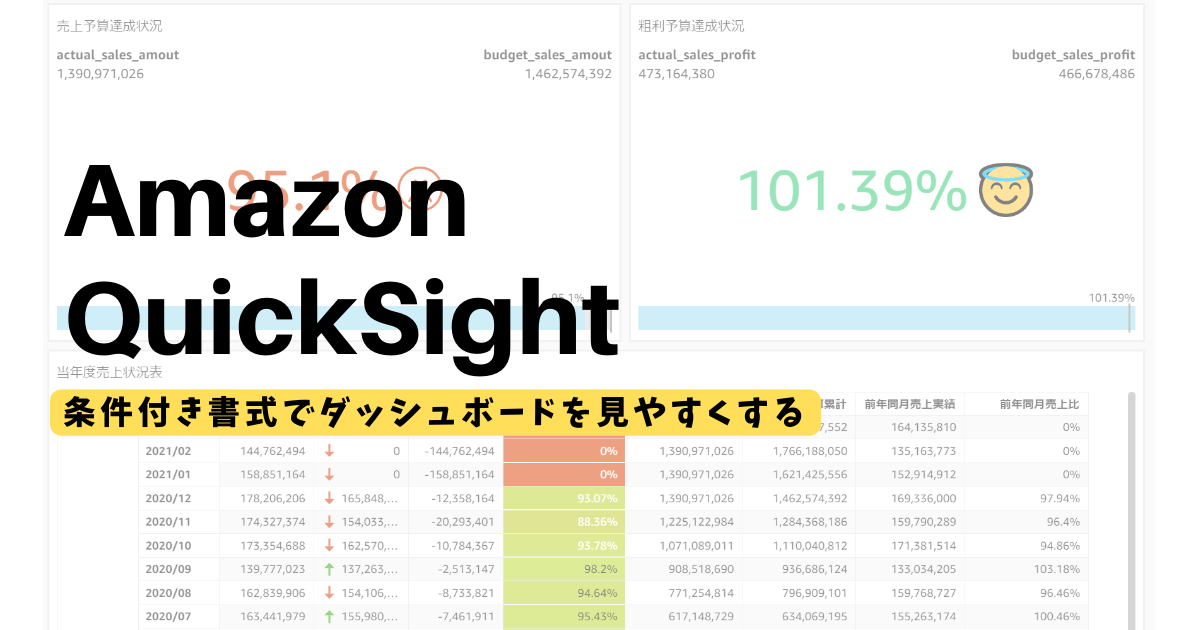
QuickSightではダッシュボードの一部を強調表示するために条件付き書式という機能が提供されています。同じダッシュボードを見るにしても、値の大小によって色が変わっていたり絵文字がついていたりすると視覚的に理解しやすいですよね。
本エントリでは条件付き書式設定を使ってダッシュボードを直感的にわかりやすい見た目にするTipsをご紹介します。
今回の検証で利用したデータは以下ハンズオンキットの「QuickSight 販売管理ダッシュボード編」です。
テーブル/ピボットテーブルの列全体
以下のようなピボットテーブル、またはテーブル形式のビジュアルに対し、値の大小を基準とした色付けが可能です。
ビジュアルの右上メニューから「条件付き書式」を選択します。
背景色の追加
条件付き書式設定のメニューから書式を適用したい列を選び、「背景色を追加する」を選択します。
適用する列を「条件の対象フィールド」から選択し、条件をを設定します。今回は「当月予算実績比」という列の値が大きいほど緑色、小さいほど赤色になるように設定しました。
適用ボタンを押すと緑と赤のグラデーションで背景色が表現されました。
テキストの色を追加
条件付き書式のメニューから「テキストの色を追加する」を選択することで文字のみに色を追加可能です。先ほど同様、「当月予算実績比」という列の値が100%以上であれば緑、100%より小さければ赤で表示するように設定しました。
余談ですが、当月予算実績比はダッシュボード上パーセンテージで表示されていますが、データ自体は整数値で格納されているため「1以上」というような形で設定しています。
適用ボタンを押すと条件に沿って文字色が追加されました。
アイコンの追加
条件付き書式メニューから「アイコンを追加する」を選択し、テーブルの値にアイコンを設定可能です。
せっかくなので先ほどまでとは趣向を変えて、別のフィールドの値に応じてアイコンが追加されるように設定してみましょう。「前年同月売上比」の値の大小によって「売上実績」フィールドにアイコンを表示させます。
条件付き書式設定の列でアイコンを表示させたい列を選択します。今回は「売上実績」列を指定します。
条件の対象フィールドに「前年同月売上比」を指定します。アイコンセットからお好みのアイコンを選んで条件を指定します。
設定を適用すると「前年同月売上比」の値に応じてアイコンが追加されていることが確認できました。
テーブルの行全体
列だけではなく、行全体に条件付き書式を適用することもできます。例として、以下のテーブルで「事業部」フィールドが「事業部1」のものだけハイライトしてみましょう。
前述と同じ流れで条件付き書式設定メニューから設定をします。「列を選択」メニューから「行全体」を選択します。
行全体には背景色とテキストに色を追加可能です。今回は背景色の追加を選び条件を記載します。
適用すると以下のような形で、条件に合う行のみにハイライトが追加されました。
KPIチャート
KPIチャートとはとある指標の達成度合いをパーセンテージで表示するビジュアルです。右上のメニューから条件付き書式設定を選択します。
KPIチャートではテキストの色追加・アイコン追加・進行状況バーの色の編集が行えます。
テキストの色を追加
今回は達成度合いが100%以上であれば緑色に、100%より小さければ緑色になるように設定しました。条件の対象フィールドには「パーセント(%)」を指定し、それぞれテキストの色が緑と赤になるよう条件を追加します。
適用すると値に応じて色が変わるようになりました。
アイコンの追加
今度は条件付き書式設定メニューから「アイコンの追加」を選択し、テキストの隣にアイコンを配置します。先ほど同様、条件の対象フィールドには「パーセント(%)」を指定します。100%以上とそれ以下でそれぞれアイコンを設定するため、条件部分のアイコンをクリックしてお好みのものを選びます。
適用するとテキストの横にアイコンが表示されました。かわいいですね。
なんと、標準のものとは別にUnicodeアイコンを使用することでお好きなアイコンを指定することもできます。「カスタムUnicodeアイコンを使用」メニューをクリックします。
Unicodeアイコンをコピーアンドペーストします。私は以下のサイトからコピーしました。
適用するとカスタムアイコンが反映されました。かわいい!
さいごに
ダッシュボードで大切なことは、なんといっても見やすくて直感的に理解できる点です。単に数字が記載されているだけで、以前と比べて増えたのか減ったのか、良いと捉えればいいのか悪いと捉えればいいのかが判断できなければ分析は難しいでしょう。そんな分析の一助となる条件付き書式を組み合わせて使えばダッシュボードがより便利にユーザーに優しく使っていただけるので、ぜひお試しください。



























